Running Angular Tests in VS Test Explorer with Chutzpah
The ecosystem around Angular is typically following the Yeoman workflow. This workflow is based on three tools:
- Yo - scaffolding tool
- Grunt - taskrunner, used to build and test a web app
- Bower - dependency management system
I have nothing against this workflow, but since I am a .Net developer, I am used to another tools which reside inside Visual Studio. And I believe that the majority of .Net developers has some reluctance to install node on their machines, which is a requirement installation for all of that tools. We, .Net developers, are accustomed to:
- use Project templates to scaffold and bootstrap the app, or Project Item templates with T4 templates to scaffold some specific items
- MSBuild as the taskrunner. For running tests we are used to do it inside Visual Studio using the Test Explorer
- Nuget as our dependency management system
I’m passionate about Angular. But I’m passionate about Visual Studio either. So, regarding to angular tests, I would like to run them using Test Explorer, instead of grunt. Suppose that I have this angular app inside Visual Studio. It is a very simple app, created from template Empty ASP.NET application, with a Add Unit Tests checkbox checked.


After that, I've added the nuget packages Angular Core and Twitter Bootstrap 3.


Then, I've created an Index.html and an app.js file

Here is the HTML to show a table with a list of tasks

And here is the js code, which includes a controller MainCtrl responsible to return the tasks to the view, using a service dataService which will encapsulate the call to the backend (for now it returns an array hardcoded).

Hit F5 and here is the result

Next, in my test project , I’ve added the packages Angular Core and Jasmine (the test framework).

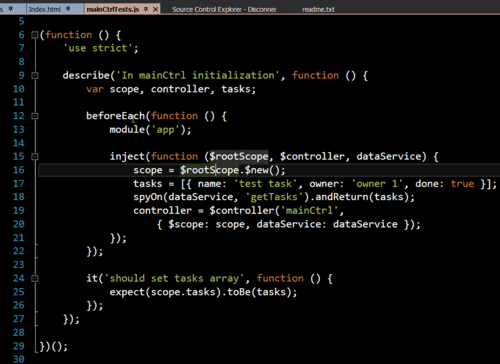
Then I’ve added my test, which is a normal angular controller test, written in jasmine, asserting that during the initialization of the MainCtrl the scope.tasks is set.


To run the tests in the browser, I’ve added an html file and use the jasmine runner itself to run the tests.


And here is the result when opening this html file in the browser

But my main goal is to run tests using the test explorer, instead of running in the browser.
Introducing Chutzpa Adapter for Test Explorer
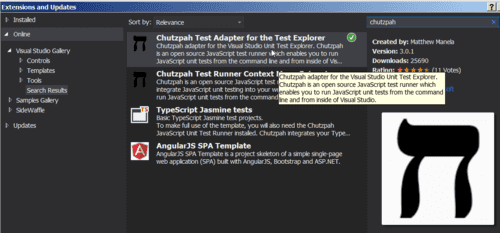
Chutzpa ia a javascript test runner which supports QUnit, Jasmine, and Mocha frameworks, and provides a VS Test Adapter. Let’s install it in VS, choosing menu option Tools -> Extensions and Updates

Then, search for Chutzpah, and install extension Chutzpah Test Adapter for the Test Explorer.

After that, restart Visual Studio , and check the Test Explorer Window.

Ok, so now we have our tests in Test Explorer. Let's try to run them.

As you can see, the tests are failing, because Chutzpah is not using the html file to run the tests, hence it is missing some refrences. To fix this, we have to add some comment document references to our test js file

Let's run again our tests.

Voilá. Now I can run my angular tests in Test Explorer.